Page speed, or the time it takes for a page to fully load, is essential for SEO. Faster websites generally rank higher on search engines because they enhance user satisfaction and engagement. In contrast, slow-loading pages tend to drive visitors away, increasing bounce rates and potentially hurting SEO.
We will look into the components of page speed, common issues that arise, and effective methods to improve load times.
Why Page Speed Matters for SEO
Search engines prioritise fast-loading sites because they offer a better user experience. Google’s Core Web Vitals metrics measure page speed specifically for this purpose. Each metric targets a different user experience aspect to help sites improve their performance.
Largest Contentful Paint (LCP)
This metric measures how quickly the main content (i.e. an image or heading) loads. If the Largest Contentful Paint (LCP) is slow, users experience delays in seeing essential content. This can be especially disruptive if the element is large, as it may cause a blank or partially loaded page for the visitor. On a blog page, the article’s title image or headline text is the LCP. If this needs over 2.5 seconds seconds to load, it’s slow.
Tip: Use lazy loading for images, compress large images, and minimise JavaScript that could delay loading. Optimising server response time also speeds up LCP.
Interaction to Next Paint (INP)
INP (replaced First Input Delay (FID) in March 2024) measures the time a page takes to respond to user actions (i.e. clicking buttons or links). If a user clicks a “Subscribe” button, dropdown list, or text field and nothing happens for a while, the INP is high. A solution for this is to reduce unnecessary third-party scripts or consider code splitting to minimise load during initial interactions. On WordPress, several plugins can help defer or remove unused JavaScript.
Cumulative Layout Shift (CLS)
CLS looks at visual stability, particularly content moving unexpectedly during load. For example if an image or ad loads late and shifts the text, it creates a high CLS.
Tip: Specify dimensions for images and ads in the CSS and avoid dynamic content that shifts layout.
You can find Core Web Vitals data in Google Search Console and run tests on Google PageSpeed Insights to see which metrics need improvement. Meeting Core Web Vitals improves SEO, especially for mobile-first indexing.

Page Speed Impact on User Experience
Page speed affects whether users stay on or leave your site, directly influencing SEO.
Bounce Rate
When users click on a page that takes too long to load, they often become frustrated and leave immediately. This results in a high bounce rate, which search engines interpret as a signal of poor user experience. If an online shop takes over 10 seconds to load, impatient users may leave before viewing the product and visit the competitor instead. Today, most users have little patience – unless they’re waiting to buy concert tickets!
Tip: Reducing image sizes, improving server response time, and avoiding excessive redirects can lower bounce rates.
Technical Factors Influencing Page Speed
These are some of the most common factors affecting page speed. Addressing these technical aspects can greatly improve load times.
Server Response Time
Slow servers delay the start of page loading. If a page takes over 600 ms to start loading due to slow server responses, it impacts the overall speed.
Tip: Choose a high-quality hosting provider or upgrade your existing plan to one that offers reliable and fast performance. If you have the technical skills, upgrading from shared hosting to a dedicated or cloud solution can also reduce response time.
Image and File Sizes
Large files, like uncompressed images or videos, can drag down loading speed. A large, high-resolution image on the homepage takes extra time to load. It is best to compress images using tools like TinyPNG and serve them in modern formats like WebP for faster loading.
HTTP Requests
Every item (image, CSS file, script) requires a separate HTTP request, adding up to longer load times. A page with numerous JavaScript files loads slower due to multiple requests all at the same time. Combining CSS and JavaScript files can reduce requests by loading the important files first and defer those until they are needed.
How To Improve Page Speed
To keep your site running smoothly, here’s a list of things that you can do to make your site load faster.
Enable Caching
Browser caching saves parts of a website on users’ devices, allowing pages to load faster upon return. When users revisit a page with caching enabled, it loads almost instantly because static resources, like images and CSS, are already stored in the user’s browser cache.
Minify Resources
Minifying removes extra spaces, comments, and characters from HTML, CSS, and JavaScript files, reducing their size and improving load times.
Optimise Images
Large images slow down pages, but optimised images keep quality while loading faster. Converting a 2MB JPEG to a 200KB WebP image will speed up load times without losing noticeable quality.
Implement a CDN
A Content Delivery Network (CDN) distributes your content on servers globally, reducing data travel time. If a user in Germany accesses a US-based site, they are served content from a European server on a CDN which speeds up load time.
Remove Unnecessary Plugins
Especially on platforms like WordPress, excessive plugins slow down sites. Only keep necessary plugins, because a site with 20 and more plugins takes longer to load due to redundant features.
Monitoring and Tools to Track Page Speed
Regular monitoring ensures your site maintains optimal speed. Here are useful tools to track and improve page speed:
Google PageSpeed Insights
Offers a detailed report with suggestions for improvement. If PageSpeed flags large images, you can compress them to speed up loading time.
Google Core Web Vitals
Accessible through Google Search Console, it tracks LCP, FID, and CLS for each page. However, your site required some real user experience (clicks) before being able to get any kind of data.
GTmetrix
Offers insights into speed, load times, and detailed breakdowns of elements that could be optimised. GTmetrix may identify unoptimised images or excessive scripts, allowing you to address each item. GTmetrix has both a free service and a paid subscription for more testing capabilities.

Lighthouse
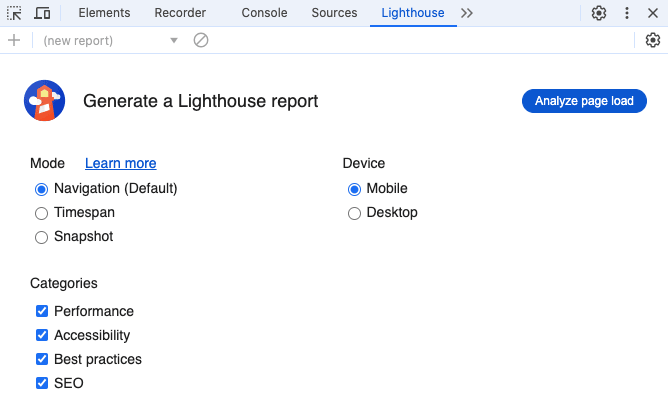
Lighthouse is a tool built into Chrome DevTools, and it analyses several aspects of a webpage, including performance and accessibility. It provides actionable recommendations, such as identifying unused CSS or JavaScript, to help optimise loading times.
Open Chrome DevTools by going to View > Developer > Developer Tools (or by right-clicking on a page and selecting Inspect).
Once in DevTools, select the Lighthouse tab.
From there, you can run a report that includes insights and recommendations on improving page speed and other key metrics.

Conclusion
Improving page speed is important for SEO and user engagement. Faster websites not only rank better but also keep visitors on the page. By optimizing Core Web Vitals and using tools like CDNs and caching, you’ll see meaningful improvements in user experience and search rankings. Regular monitoring ensures ongoing performance and helps your site stay competitive and accessible.
